Im Rahmen unserer Beitragsserie zum Seiteneditor stellen wir in diesem Beitrag 5 wichtige Gestaltungselemente vor, die im Seiteneditor zur Verfügung stehen. Die beschriebenen Seitenelemente stellen die Basis für die Gestaltung von bspw. einer Kurs-Seite oder einem Lernmodul dar.

Ein Beitrag von ILIAS Kompetenzzentrum Kommentare deaktiviert für Gestaltung mit dem ILIAS-Seiteneditor: 5 Elemente im Fokus Beiträge, ILIAS Anleitungen
Gestaltung mit dem ILIAS-Seiteneditor: 5 Elemente im Fokus
Wichtig
Je nach ILIAS-Objekt variiert der Funktionsumfang des Seiteneditors. Das bedeutet, dass z.B. die Auswahl an Gestaltungselementen eingeschränkt sein kann.
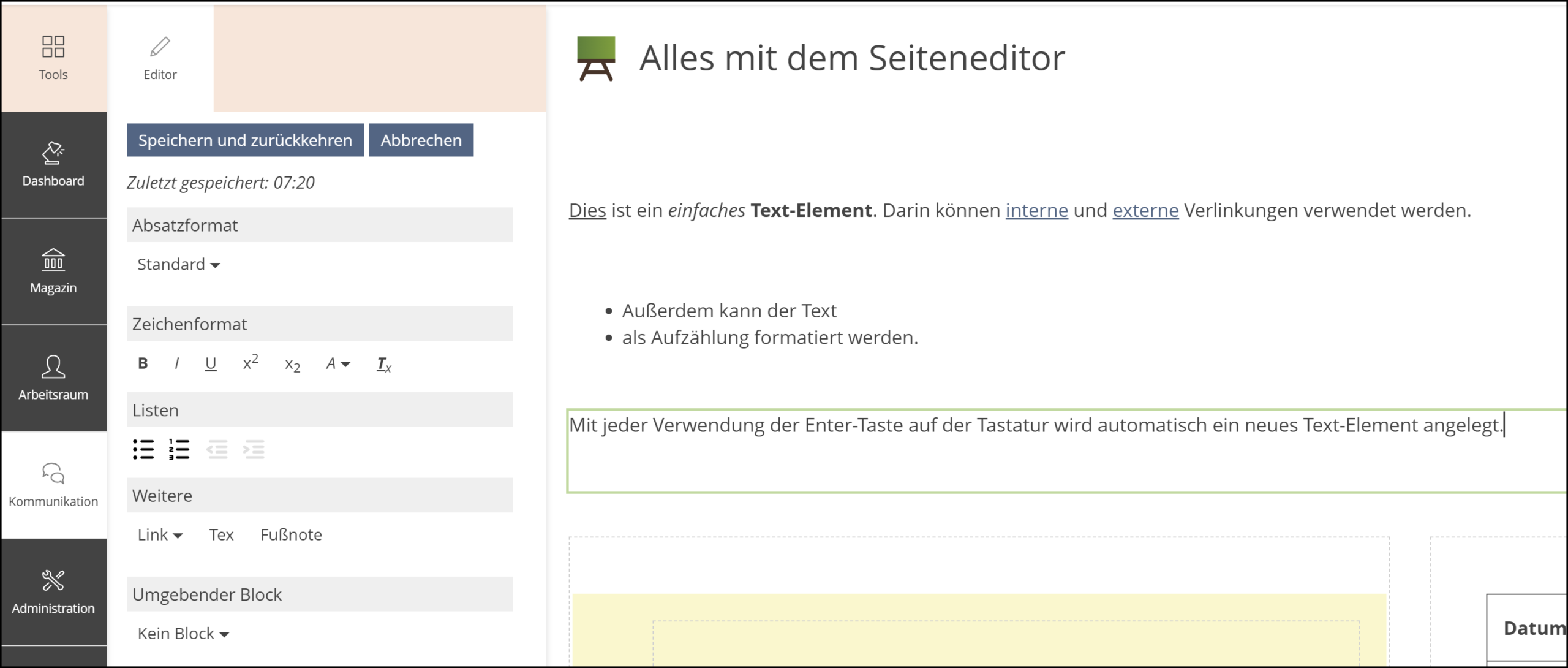
Text
Dieses Seitenelement ermöglicht, wie der Name schon sagt, Texte im Seiteneditor einzufügen. Das Element beinhaltet viele Möglichkeiten der Formatierung, Verlinkung etc. So können Sie zwischen verschiedenen Absatzformaten wie z.B. Überschriften wählen, aber auch das Zeichenformat festlegen, also z.B. Text fett oder kursiv hervorheben.
Es besteht außerdem die Möglichkeit, das Text-Element als einfache oder nummerierte Liste zu formatieren und den Einzug festzulegen. Eine Besonderheit des Text-Elements ist zudem, dass über das Element direkt der sog. umgebende Block festgelegt werden kann. Dieser wird nach der Auswahl um das Text-Element herumgelegt (mehr Informationen zu Blöcken weiter unten).
Damit einzelne Absätze sauber voneinander getrennt sind, erstellt ILIAS bei der Verwendung der Enter-Taste auf der Tastatur automatisch einen neuen Absatz. Dies können Sie verhindern, indem Sie die Shift-Taste gleichzeitig drücken.
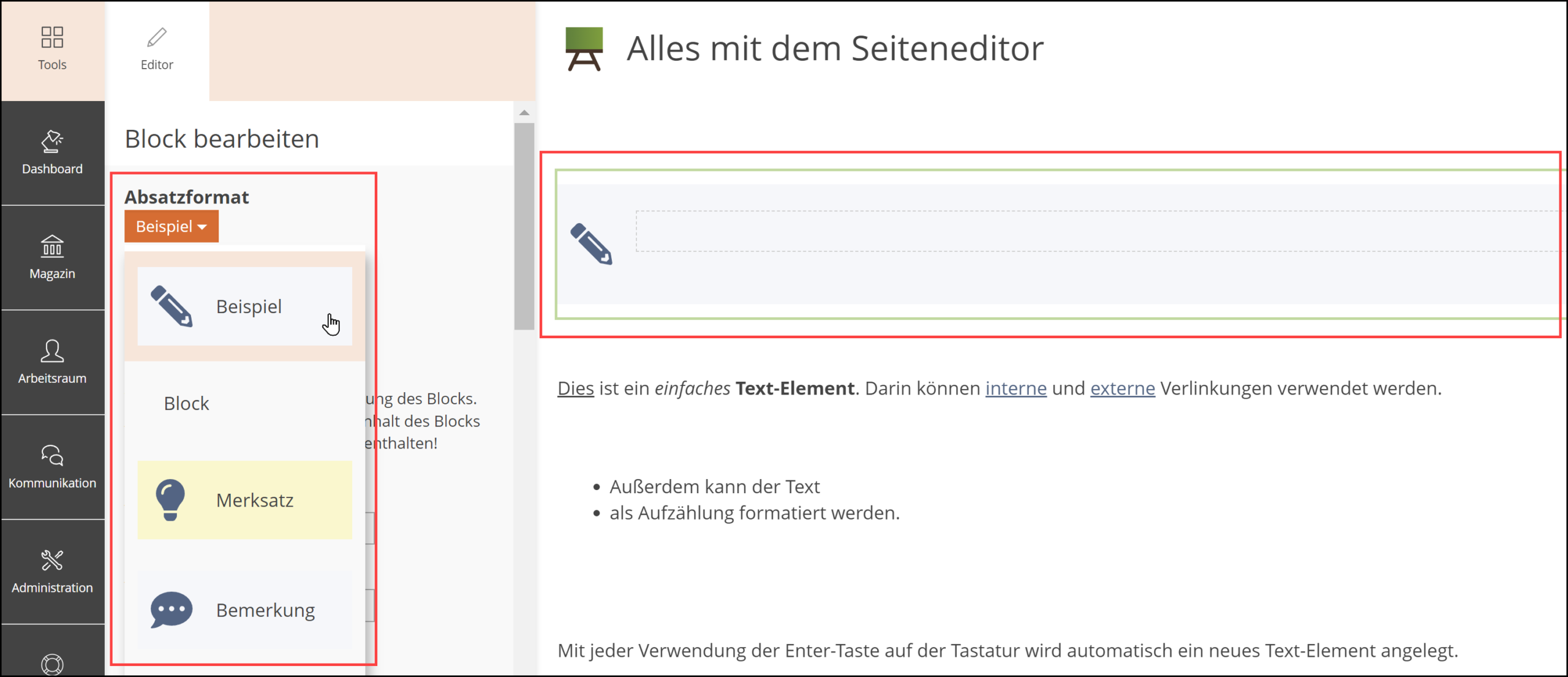
Block
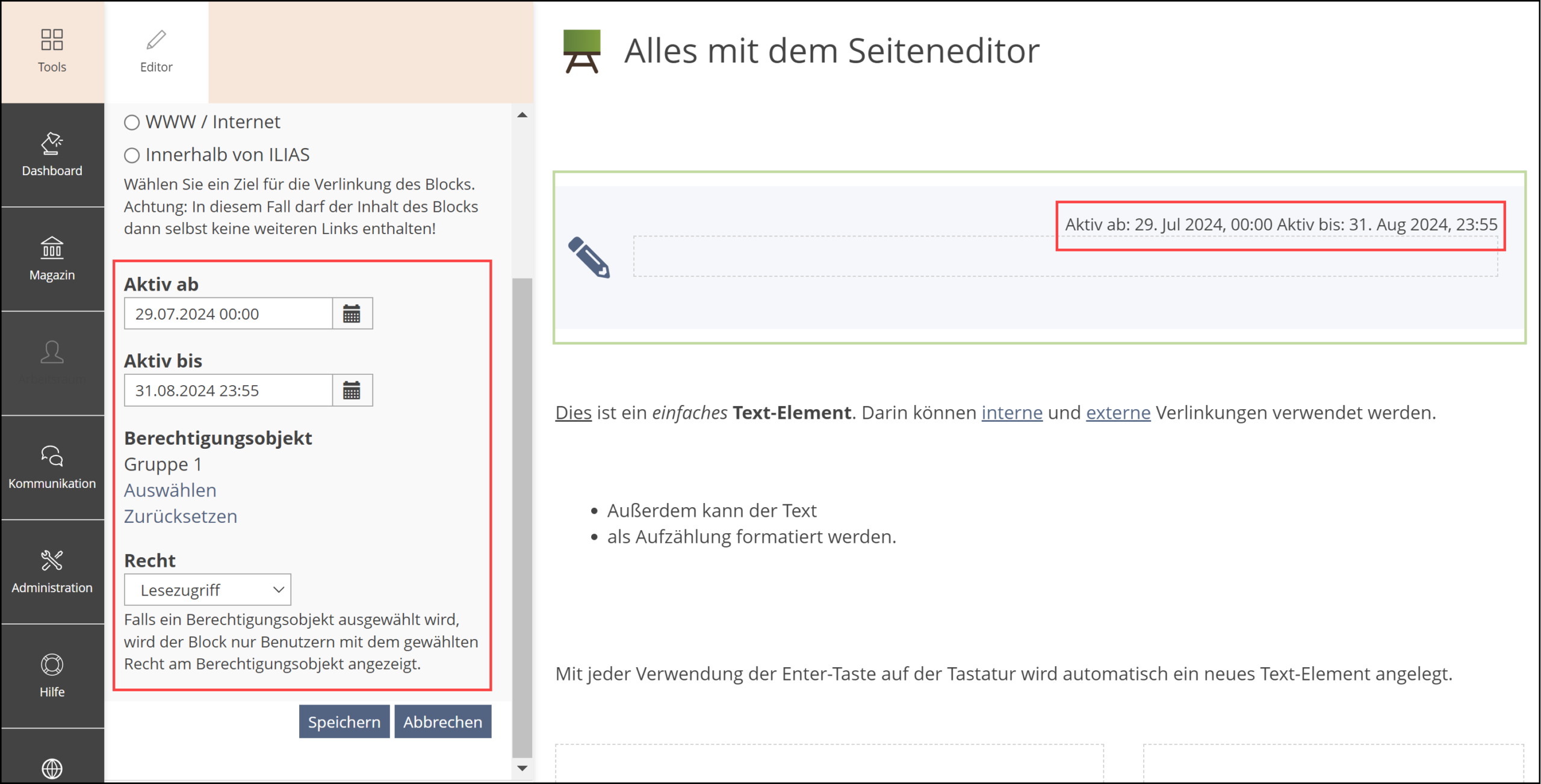
Blöcke werden dazu verwendet, die enthaltenen Seitenelemente hervorzuheben und besonders zu formatieren. Es stehen eine Reihe an Blöcken zur Verfügung, die Sie unter “Absatzformat” auswählen können, wenn Sie einen Block erstellt haben oder bearbeiten. Blöcke können aber auch mit einem Link versehen werden, sodass der gesamte Bereich des Blocks zu einem Link wird.
Zusätzlich können Blöcke Inhalte abhängig von Zeit und Zugriffsrechten anzeigen lassen. Das bedeutet, dass alle Elemente, die sich innerhalb des Blocks befinden, nur innerhalb eines bestimmten Zeitraums oder auf Basis von Zugriffsrechten auf ein bestimmtes ILIAS-Objekt sichtbar sind. Wenn Sie einen Zeitraum festlegen, wird dieser oben rechts im Block angezeigt. Als Berechtigungsobjekt können Sie z.B. eine Gruppe verwenden, in der bestimmte Studierende Mitglied sind. Ausgewählt werden kann hier aber jedes beliebige ILIAS-Objekt, sodass z.B. auch das Zugriffsrecht auf eine Datei geprüft werden und als Bedingung für die Anzeige des Blocks dienen kann.

Beispiel
Ein Block, welcher Informationen zur Prüfung enthält, soll erst am Ende der Vorlesungszeit und vor der Prüfungsphase angezeigt werden. Über die Rechteeinschränkung “Lesezugriff” auf eine Gruppe im Kurs werden unterschiedliche Blöcke abhängig von den Gruppen-Mitgliedschaften angezeigt, da es mehrere Prüfungstermine gibt.
Sobald Sie einen Block erstellt haben, können Sie im Bearbeitungsmodus per Drag&Drop oder aus der Zwischenablage Seitenelemente in den Block einfügen. Alternativ können Sie auch neue Elemente direkt im Block erstellen.
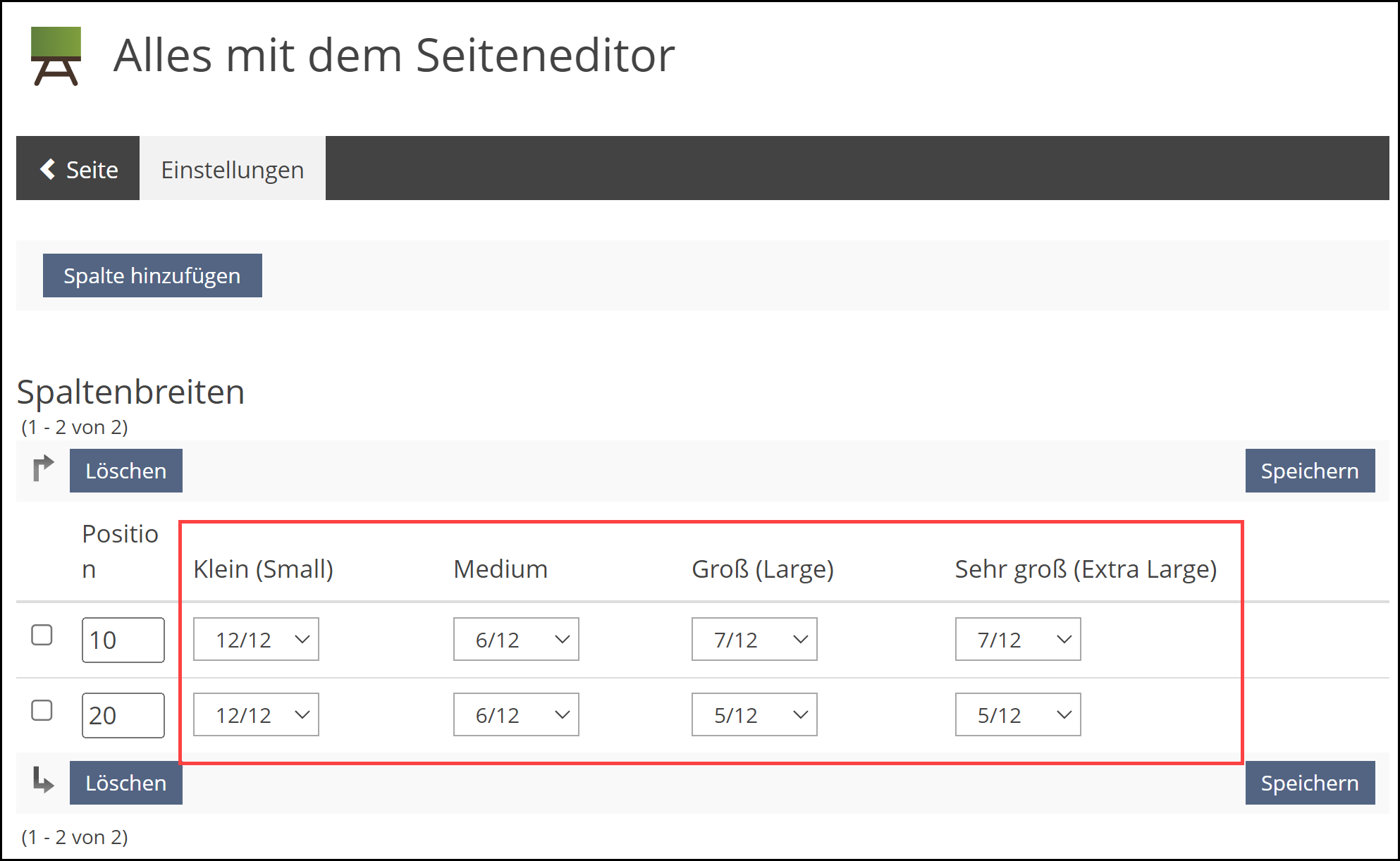
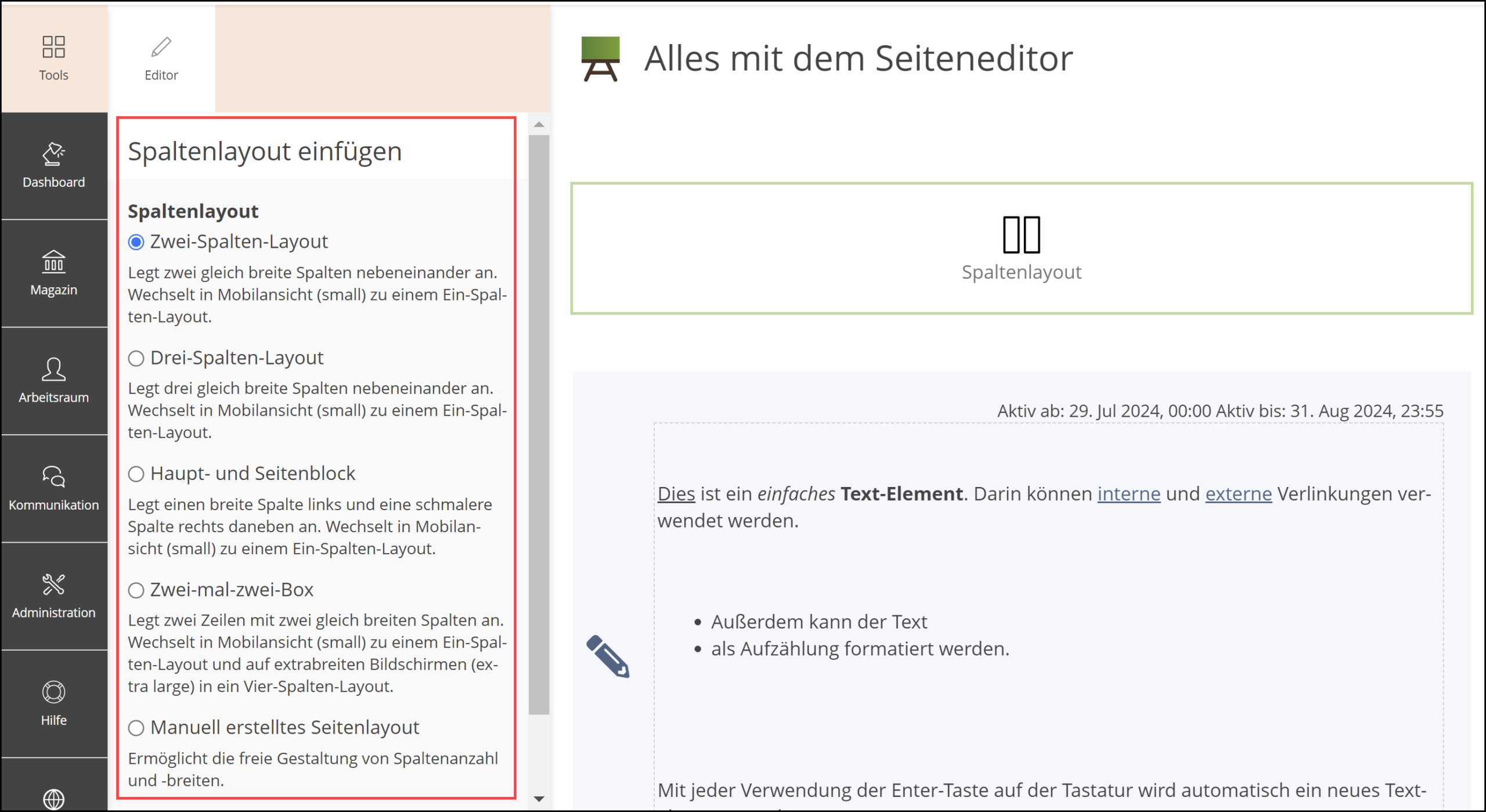
Spaltenlayout
Das Spaltenlayout stellt eine einfache Möglichkeit dar, die Inhalte einer Seite in Spalten aufzuteilen und somit die gesamte Breite des Bildschirms auszunutzen. Der große Vorteil ist, dass die Spalten automatisch untereinander angezeigt werden, wenn die Seite auf einem kleineren Bildschirm wie z.B. einem Smartphone aufgerufen wird, sodass Sie mit Spaltenlayouts eine responsive Seitengestaltung vornehmen können. Bei der Erstellung eines neuen Spaltenlayouts haben Sie die Wahl zwischen der Verwendung einer der vier Vorlagen oder der manuellen Erstellung eines Layouts. In den meisten Fällen empfiehlt es sich, eine der Vorlagen zu verwenden, da diese bereits vorkonfiguriert sind und somit die Arbeit erleichtern.

Wie auch bei dem Gestaltungselement „Block“ können Sie nach der Erstellung des Spaltenlayouts Seitenelemente in das Spaltenlayout verschieben oder dort direkt neue Elemente erstellen. Mit einem Klick auf das Spaltenlayout öffnet sich die detaillierte Konfiguration, sodass Sie es auch individuell anpassen können. Achten Sie dabei darauf, dass die Summe in den Spalten immer 12 oder ein Vielfaches davon ergeben muss, damit die gesamte Breite des Bildschirms verwendet wird.
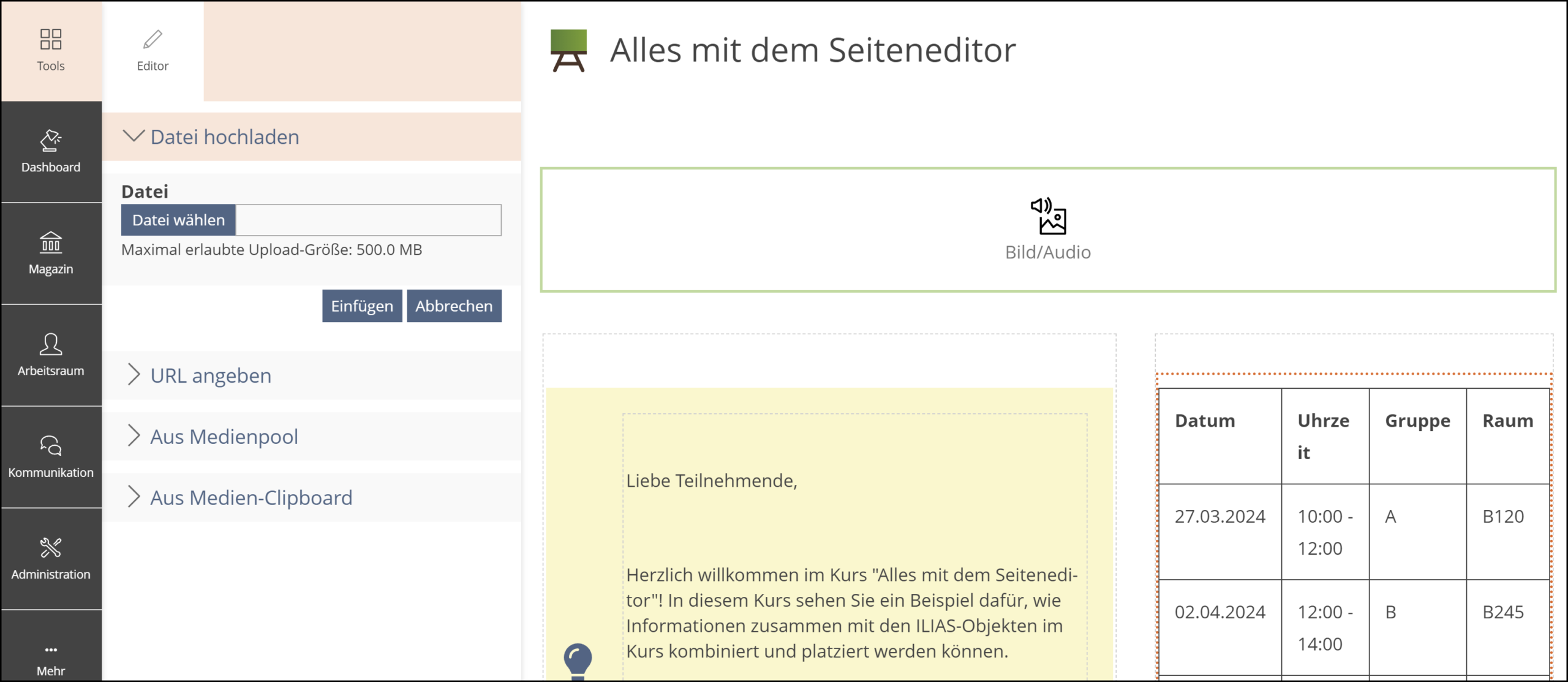
Bild/Audio
Um Bild- und Audio-Dateien im Seiteneditor einzubinden, steht Ihnen das Seitenelement “Bild/Audio” zur Verfügung. Sie können die Datei in ILIAS hochladen oder eine URL angeben, unter der das Medium hochgeladen ist. Wenn Sie über einen Medienpool verfügen, können Sie auch diesen verwenden.
Nachdem Sie die Datei hochgeladen/ausgewählt haben, können Sie die Einstellungen mit einem Klick auf das Seitenelement bearbeiten. Neben der Ausrichtung und der Vollbild-Option stehen bei Bildern die Felder “Bildunterschrift” und “Alternativtext” bereit, um die Grafik textlich zu beschreiben. Im Sinne der Barrierefreiheit sollte ein Alternativtext immer angegeben werden.
Alternativtext und Barrierefreiheit
Bitte berücksichtigen Sie bei der Erstellung von Inhalten mit ILIAS, dass diese die Anforderungen der Barrierefreiheit erfüllen sollten.
Mehr Informationen sowie Hilfestellungen zum Thema Alternativtext und Barrierefreiheit finden Sie im ILIAS-Kurs “Barrierefreie Lehre, barrierefreie Hochschule”.
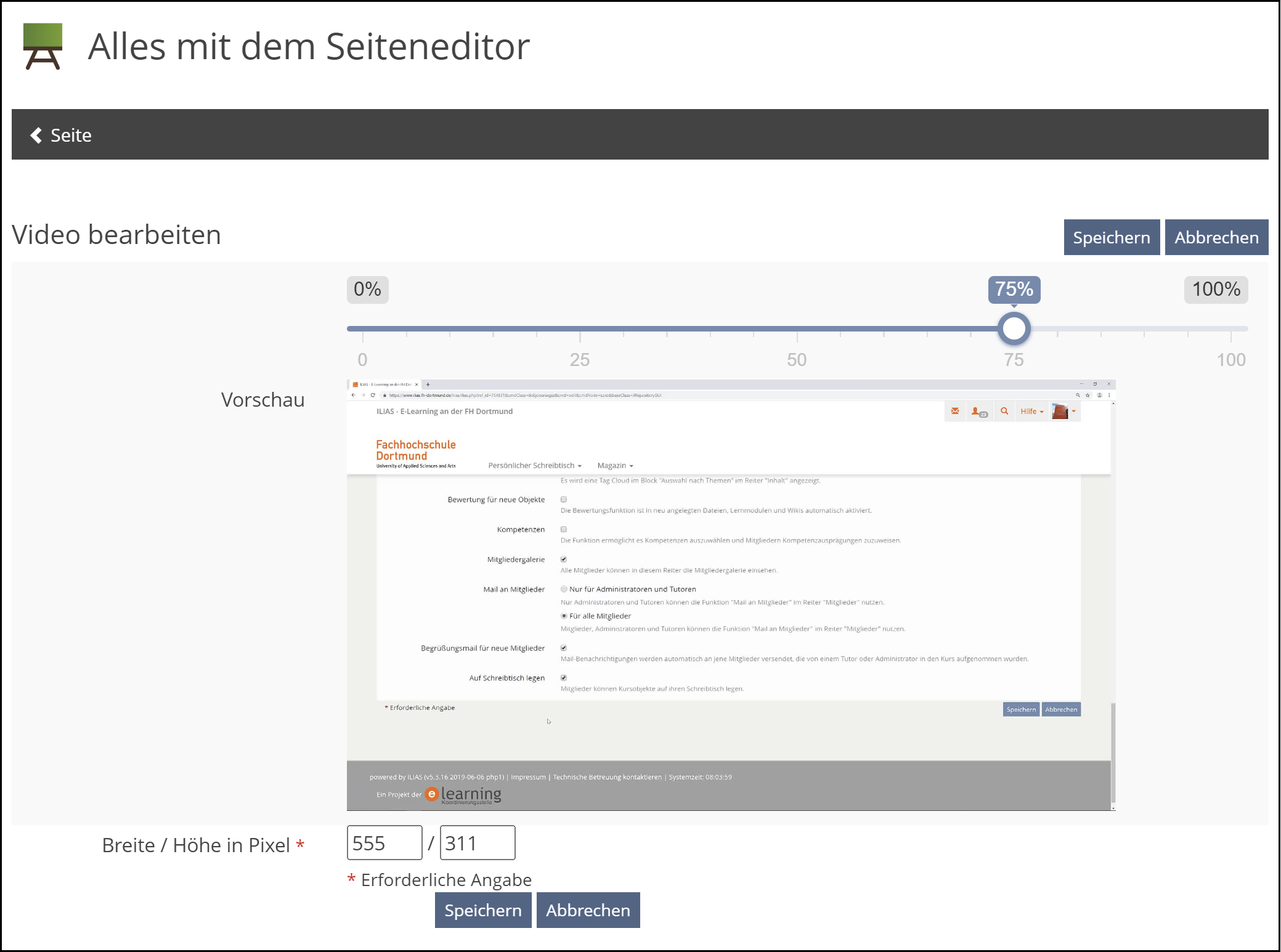
Video
Wenn Sie Videos im Seiteneditor einbinden möchten, gibt es dafür ein eigenes Seitenelement (ganz unten in der Liste). Dieses Element ist im Hintergrund mit der Videoplattform der FH Dortmund (video.fh-dortmund.de) verbunden und ermöglicht es, dass bereits hochgeladene Videos wiederverwendet werden können. Dies können zum einen öffentliche Videos und zum anderen Ihre eigenen Videos sein.
Nach der Auswahl des Videos legen Sie die Größe des Videos fest. Auch bei der Einbettung eines Videos über den Seiteneditor steht der bekannte Video-Player zur Verfügung, der z.B. die Anzeige von Untertiteln oder die Auswahl aus vers. Qualitätsstufen ermöglicht.
In diesem Blogbeitrag haben wir fünf wichtige Elemente beschrieben, die im Seiteneditor zur Verfügung stehen. Es gibt noch einige weitere Elemente, die die Möglichkeiten zur Seitengestaltung erweitern. In der Online-Hilfe sind diese ausführlich beschrieben. Was die Online-Hilfe ist und wie Sie sie nutzen können, erfahren Sie in unserem ersten Beitrag der Serie “Die ILIAS Online-Hilfe”.
Headerbild von: ILIAS Kompetenzzentrum, image by Freepik