Das erste Beispiel ist ein Spaltenlayout mit einem Haupt- und Seitenblock. In diesem Kurs wird es verwendet, um die Kursinhalte übersichtlich darzustellen.
Hauptblock
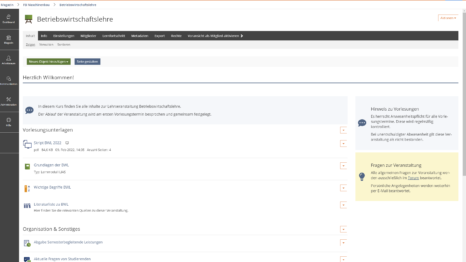
Der Hauptblock enthält einige Text-Elemente. Darunter befinden sich die im Kurs enthaltenen ILIAS-Objekte.
Die Objekte sind aufgeteilt in zwei Objekteblöcke (Vorlesungsunterlagen und Organisation & Sonstiges). Um Objekteblöcke im Seiteneditor integrieren zu können, wird das Seitenelement Materialienliste verwendet.
Seitenblock
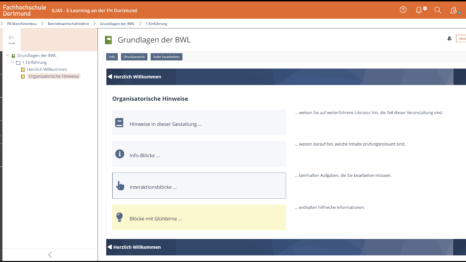
Im Seitenblock befinden sich farblich hervorgehobene Text-Elemente.
Auf diese Weise kann man im Seitenblock Hinweise zur Veranstaltung platzieren, ohne die Verschiebung des Hauptblocks weiter nach unten zu verursachen. In der mobilen Ansicht wird der Seitenblock unter dem Hauptblock angezeigt.